书签
杂项
基础
属性
元素/标签
链接
<head头>
HTML-CSS
图像
表格
表单
框架
脚本
字符实体
杂项
对中文网页需要使用<meta charset="utf-8">声明编码,否则会出现乱码
标签要使用小写
基础
<!DOCTYPE html> //声明为HTML5文档
<html> //元素是HTML页面的根元素
<head> //包含文档的元数据
<meta charset="utf-8">
<title>你好世界</title> //描述文档的标题
</head>
<body> //包含可见的页面内容
<h1>这是标题</h1> //大标题
<p>这是段落</p> //段落
</body>
</html>
HTML常是成对出现,第一个为开始标签,第二个为结束标签
标题
<h1>标题1</h1>
<h2>标题2</h2>
段落
<p>段落</p>
<p>这还是一个段落</p>
链接<a>
<a href="https://www.shangxizhuan.site">
图像<img>
<img loading="lazy" src="/images/logo.png"width="100"height="100"/>
loading="lazy"延迟加载属性
loading="eager"立即加载,为默认属性
空元素
没有内容的元素被称为空元素,空元素在开始标签中关闭
换行<br/>
如果希望在不产生新段落的情况下换行,可以使用<br>标签
<p>这个<br>段落<br>演示了分行的效果</p>
属性
- 属性可以在元素中添加附加信息
- 一般描述于开始标签
- 以名称/值对的形式出现
- 如果属性值本身含有双引号,则需要使用单引号
常用属性
- class 为html元素定义一个或多个类名
- id 定义元素唯一的id
- style 规定元素的行内样式
- title 描述元素的额外信息
- cite描述引用源
- href规定外部资源的位置,建立当前元素和文档间的链接,浏览器会识别href引用的文档并行下载该文档,并且不会停止对当前文档的处理
- src所指向的内容会被潜入到文档当前所在的位置,当浏览器额解析到src引用时,会暂停浏览器的渲染,知道该资源加载完毕
- rel属性规定当前文档与被连接文档之间的关系,具体见其属性值
元素/标签
区块和内联
区块:块级元素在浏览器显示的时候,通常会以新行来开始和解释,如<h1>, <p>, <ul>, <table>
内联:内联元素在显示时通常不会以新行开始 <b>, <td>, <a>, <img>
<div>块级,可用于组合其他HTML元素的容器
<span>内联,可作为文本容器
水平线
<p>段落</p>
<hr>
<p>段落</p>
注释
<!-- 这是注释 -->
格式化标签
<b></b>加粗
<strong></strong>加粗
<big></big>放大
<em></em>斜体
<i></i>斜体
<small></small>缩小
<sub></sub>下标
<sup></sup>上标
<del></del>删除字
<ins></ins>插入字
删除字效果演示
这是不是插入字的演示!
这是上标和下标的演示
计算机输出标签
<code></code>代码
<kbd></kbd>键盘码
<samp></samp>代码样本
<var></var>定义变量
<pre></pre>定义预格式文本
echo<<"这是samp的效果";
echo<<"这是code的效果";
引文,引用,及标签定义
<abbr>定义缩写
<address>定义地址
<bdo>定义文字方向 dir=rtl/ltr
<blockquote>定义长的引用
<q>定义短的引用语
<cite>定义引用、引证
<dfn>定义一个定义项目
<abbr>演示
上喜撰
<address>演示
此文章由爱喝上喜撰的作者创作
2020/10/19
<bdo>演示
本文本从右到左显示
<blockquote>演示
此文章来自上喜撰
<cite>演示

The Scream by Edward Munch. Painted in 1893.
<dfn>演示
项目
链接
<a href="shangxizhuan.site">此文本</a>是一个指向本网站的连接
此文本是一个指向本网站的连接
target属性
定义被链接的文档在何处显示
<a href="shangxizhuan.site" target="_blank" rel="noopener noreferrer"> //rel属性规定了被连接文档和本文档之间的关系,当target="_blank"时,rel应该等于noopener noreferrer,用于堵住钓鱼安全漏洞
noreferrer 标记在单击链接时隐藏引用者信息。如果有人从使用此标记的链接到达您的网站,您的分析将不会显示谁提到该链接。相反,它会错误地显示为您的统计流量报告中的直接流量
rel =“noopener”在新标签中打开链接时基本上不会打开它的开启者。这意味着,它的 window.opener 属性将是在新标签中打开一个链接时,而不是从那里的链接打开同一个页面为空。一般都是搭配 target="_blank"同时使用,因为 target="_blank" 也是一个安全漏洞:新的页面可以通过 window.opener 访问您的窗口对象,并且它可以使用 window.opener.location = newURL 将您的页面导航至不同的网址。新页面将与您的页面在同一个进程上运行,如果新页面正在执行开销极大的 JavaScript,您的页面性能可能会受影响。
创建图片链接
<a href="//www.shangxizhuan.site/xxx/xxx.html>
<img border="100" src="smoley.gif alt="shangxiazhuan" width="30" higth="30">
</a></p>
//如果是无边框的图片,则border=0
书签
<a href="#C4">查看第四章节</a>
<h1><a id="C4">第四章</a><h1>
<p>内容</p>
跳出框架
<a href="//www.shangxizhauun.site" target="_top">点这!</a>
其他属性,加粗为HTML5不支持
- charset 规定目标 URL 的字符编码。 char_encoding
- coords 规定链接的坐标 coordinates
邮件
<a href="mailto:[email protected]?Subject=Hello%20happy"target="_top">
发邮件给我</a> //%20为空格之意
<head>头
在<head>中你可以插入脚本、CSS、各种meta信息
可添加在头部区域的元素标签为
<title>,<style>,<mata>,<link>,<script>,<noscript>,<base>
<base>描述了文档中所有标签的默认链接
<head>
<base href="http://www.shangxizhuan.site/xxx/" target"_blank">
</head>
<link>定义了文档与外部资源之间的关系
<link rel="stylesheet" type="text/css" href="xxx.css">
<meta>描述一些元数据
<meta name="keywords" content="HTML,安全"> //为搜索引擎定义关键字
<meta name="description" content="HTML"> //为网页定义描述内容
<meta name="作者" contenr="shangxizhuan"> //定义网页作者
<meta http-equiv="refresh" content="30"> //每30s刷新页面
<script>标签用于加载脚本文件
HTML-CSS
CSS可以通过一下方式添加到HTML中
- 内联样式:在HTML元素中使用style属性
- 内联样式表:在头
<head>区域使用<style>元素来包含CSS - 外部引用:使用外部CSS文件(最优)
内联
<body style="background-color:yellow;">
<h3>背景颜色演示</h3>
<p>内容</p>
</body>
<h1 style="font-family:verdana;">标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">段落</p>
//font-family字体,color颜色,font-size字体大小
<h1 style="text-align:center;">居中</h1>
内部样式表
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
外部样式表
<head>
<link rel="stylesheet" type=text/css" href="mystyle.css">
</head>
图像
<p>这里插入一个图片<img src="hello.gif" alt="say hello" width="50" height="50"></p>
src="/images/chrome.gif" //来自文件夹
src="//www.runoob.com/images/logo.png" //来自网页
src为图像的url地址
akt用来为图像定义一串预备的可替换文本
创建可点不同区域的地图
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
coords 属性规定区域的 x 和 y 坐标。
coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
图像左上角的坐标是 "0,0"。
圆形:shape="circle",coords="x,y,z"
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
矩形:shape="rectangle",coords="x1,y1,x2,y2"
如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签。浏览器会忽略超过图像边界范围之外的坐标。
表格
表格<table>
表格行<tr>
表格数据<td>
表头<th>
两行三列表
<table border="1">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
单元格跨两列
<th colspan="2">Telephone</th>
跨两行
<th rowspan="2">Telephone:</th>
单元格间距10
<table border="1" cellspacing="10">
带标题的表格
<table border="1">
<caption>Monthly savings</caption>
<tr>
.......
列表
无序列表
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
有序列表,从50开始
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
表单
文本域
<form action="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
密码
密码字段<input type="password">
单选
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</from>
复选框
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
提交按钮
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
当按下确认时,表单内的内容会被传送到动作属性所设置的另外一个文件
下拉框
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
按钮
<form action="">
<input type="button" value="Hello world!">
</form>
文本框
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>
带复选框的提交表单
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle[]" value="Bike"> I have a bike<br>
<input type="checkbox" name="vehicle[]" value="Car" checked="checked"> I have a car<br>
<input type="submit" value="提交">
</form>
框架
通过框架,可以在一个浏览器窗口中显示不止一个页面
<iframe src="url"></iframe>
width,height定义标签的高度和宽度
frameboder定义边框,等于0则移除边框
显示目标连接页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="//www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
脚本
<script>
document.wirte("Hello")
</script>
<noscript>抱歉,您的浏览器不支持JavaScript!</noscript>
///如果浏览器不支持JS,则会显示<noscript>里面的内容
只能在HTML输出流中使用document.write,如果在文档已经加载后使用,则会覆盖整个文档
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
按钮
<h1>我的第一个 JavaScript </h1>
<p id="demo">
JavaScript 可以触发事件,就像按钮点击。</p>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="Hello JavaScript!";
}
</script>
<button type="button" onclick="myFunction()">点我</button>
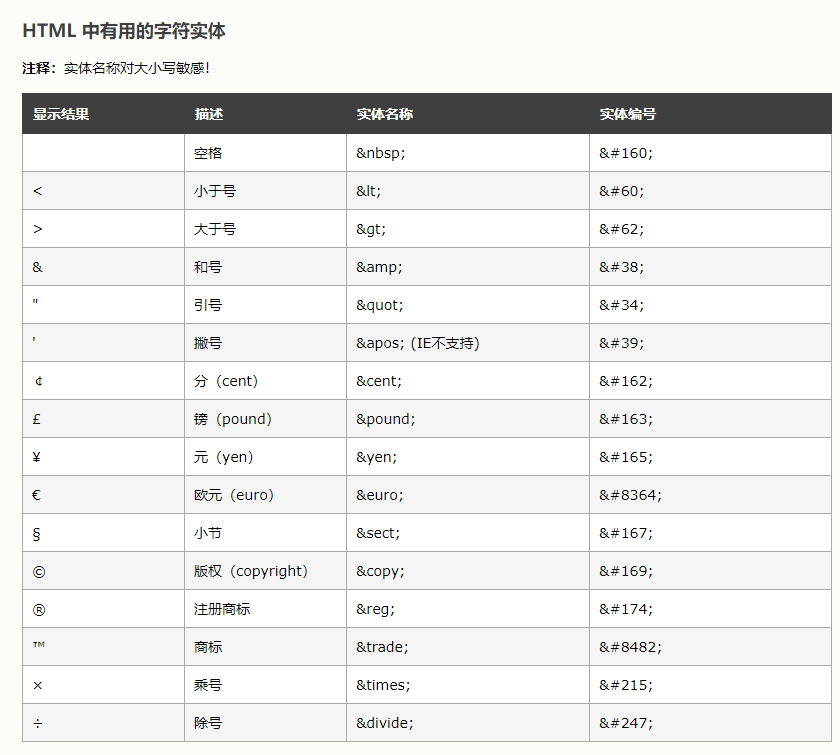
字符实体
一些预留字符/键盘上找不到的字符必须被替换为字符实体,如<>不然浏览器会误认他们为标签
符号 实体名称 实体编号
空格    
< lt 60
> gt 62
& amp 38
" quot 34
' apos 39
字符实体对大小写敏感