html+css
虽然以前写过,这次学的时候顺带复习一下
HTML超文本标记语言
html中,大多数元素具有起始和结束标签,在两个标签之间包含的是元素主体,起始标签包含元素的名称和可选属性,元素的属性包含属性和属性值两部分,中间通过等号连接,多个属性之间通过空格进行分割;标签可以互相嵌套,但是必须一对一对匹配
HTML文档扩展名为.htm或.html
注释对
<!--
...........多行注释
-->常用标签
文档结构标签
<html></html>文档的起始与终止
<head></head>标识头部
<body></body>主体区域文本格式标签
<title></title>标识网页标题
<hi></hi>标识标题文本,i用数字表示相应的等级
<p></p>标识段落文本
<pre></pre>标识预定义文本
<blockquote></blockquote>标识引用文本字符格式标签
<b></b>加粗
<i></i>斜体
<big></big>放大
<small></small>缩小
<sup></sup>上标
<sub></sub>下标
<cite></cite>引用
<blink></blink>闪烁,已淘汰列表
<ul></ul>无序列表
<ol></ol>有序列表
<li></li>列表项目
<dl></dl>定义列表
<dt></dt>词条
<dd></dd>解释- 1
- 2
- 3
- 1
- 2
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
</ol>- 夏塞波步枪
- 崔斯波特枪使用的11mm纸壳弹,火帽装在弹药的底部。左边为.22长弹,右边是Gras M1874步枪使用的11mm金属壳弹。崔斯波特使用与现代步枪类似的闩式枪机,单发装填。它的主要特色就是在枪机上装了一个橡胶密封圈,能有效地防止后膛漏气,加上更小的口径和更多的发射药,崔斯波特枪的有效射程是德莱塞针枪的两倍,表尺最大可以调到1200米。仰角27.02度时可达到最大射程2750米。
<dl>
<dt>夏塞波步枪</dt>
<dd>崔斯波特枪使用的11mm纸壳弹,火帽装在弹药的底部。崔斯波特使用与现代步枪类似的闩式枪机,单发装填。它的主要特色就是在枪机上装了一个橡胶密封圈,能有效地防止后膛漏气,加上更小的口径和更多的发射药,崔斯波特枪的有效射程是德莱塞针枪的两倍,表尺最大可以调到1200米。仰角27.02度时可达到最大射程2750米。</dd>
</dl>链接
<a></a>超链接多媒体
<img></img>嵌入图像
<embed></embed>嵌入多媒体
<object></object>嵌入多媒体,两者浏览器支持不一样表格
<table></table>表结构
<caption></caption>表格标题
<th></th>表头
<tr></tr>表格行
<td></td>表格单元格| 姓名 | 年份 |
|---|---|
| 张三 | 1999 |
<table border=1>
<caption>小组成员出生年份情况</caption>
<tr>
<th>姓名</th><th>年份</th>
</tr>
<tr>
<td>张三</td><td>1999</td>
</tr>
</table>表单
<form></form>表单结构
<input/>定义文本域、按钮和复选框
<textarea></textarea>多行文本框
<select></select>下拉列表
<option></option>下拉列表中的选择项目
form name="test" method="post" action="">
<p>姓名<input type='text' method='name' id="textfield"></p>
<p>留言<textarea name="textareafield" id="textareafield"></textarea></p>
<p><input name="radio" type="radio" value="">按一下</p>
<p>今天的菜单
<select>
<option value="1">麻辣兔头</option>
<option value="2">红烧羊肉</option>
<option value="3">砂锅狗肉</option>
<option value="4">清蒸桂鱼</option>
</select>
</p>
</form>以下为input的属性
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
注释:value 属性无法与 <input type="file"> 一同使用
name属性定义的是元素名称
size:定义文本框的宽度
maxlength:最大接受字符数
type规定元素类型:
button
checkbox:复选
file
hidden:隐藏
image
password:密码域
radio:单选
reset
submit
text
以下是form元素的属性
enctype:将设置表单中用户输入的数据发送到服务器时,浏览器使用的编码类型
action:用来设置表单提交数据的目标文件
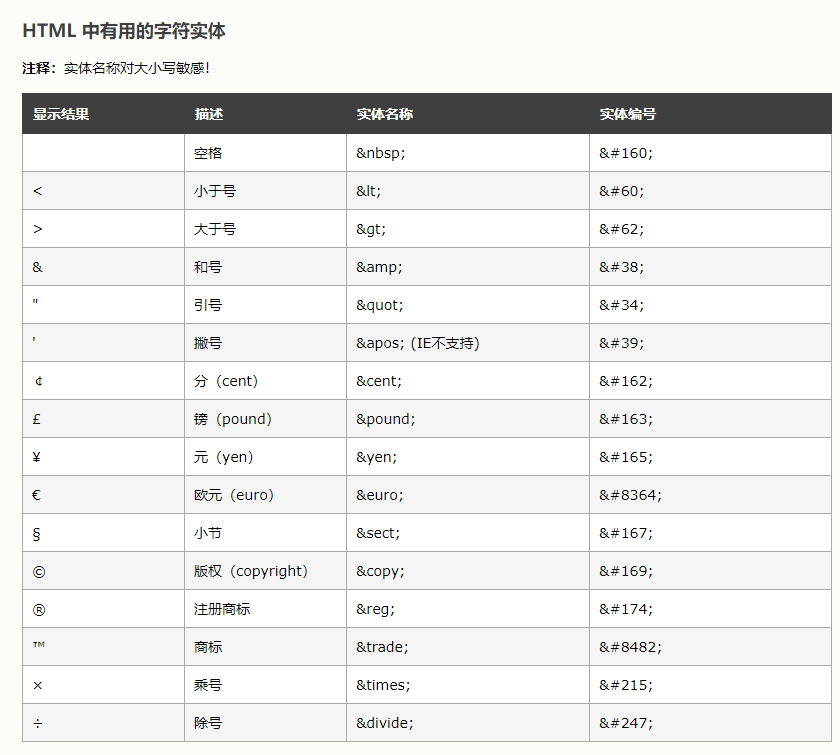
method:get或post字符实体
XHTML和XML可扩展标记语言
xhtml文档第一行新增<!DOCTYPE>元素,该元素用于定义文档类型,并且其名称和属性必须大写
XHTML是由XML语法简化而来,又大量继承HTML语言语法规范,但是对代码要求严格:
- 在文档开头必须定义文档类型
- 在根元素中应声明命名空间,即设置xmlns属性
- 所有标签必须闭合
- 所有元素和属性必须小写
- 所有属性必须用""括起来
- 所有标签必须合理嵌套
- 所有属性必须被赋值,没有值的属性用自身作为值来赋值
- 所有特殊符号用编码表示,如<必须被编码为
`<, - --只能出现在注释的开头,不能出现在注释的内容中
- 废除name,使用id作为统一的名称
XHTML支持三种DTD声明:过度型,严格型,框架型
属性
核心属性:大部分元素都拥有
class:定义类的规则或样式规则
id:定义元素的唯一标识
style:定义元素的样式声明语言属性:用来定义元素的语言类型
lang:定义元素的语言代码或编码
dir:定义文本方向,包括ltr,rtl,及从左向右和从右向左键盘属性:定义元素的键盘访问方法
accesskey:定义访问某元素的键盘快捷键
tabindex:定义元素的tab键索引编号内容属性
alt:定义元素的替换文本
title:定义元素的提示文本
longdesc:定义元素包含的打断描述信息
cite:元素包含内容的引用信息
datatime:元素包含内容的日期和时间网页的正文应该用p元素进行组织,但也可以用div来分割文本块
CSS
CSS规则主要由两部分组成:选择器和声明
例h1 {color:blue;font-sezi:12px;}
css声明以大括号包围,并且语句以;做结尾
注释:/**/
id和Class
html用id属性来设置id选择器,CSS中id选择器以#来定义,id的设置不能以数字为开头
<head>
<style>
#a1{
text-align:center;
color:red;
}
<style>
</head>
<h1 id="a1">你好</h1>html用class来描述一组元素的样式,CSS使用class选择器来定义,以“.”为开头,
.center
{
xxx;
xxx;
}
<p class="center">一二三</p>也可指定具体属性
p.center
{
xxx;
xxx;
}
<p class="center">一二三</p>/*此行受影响*/
<h1 class="center">三四五</h1>样式表
外部样式表,可以用<link>
<head>
<link rel="stylesheet" type="text/css" href="www.xx.com">
</head>
rel是用于指定连接关系的属性内联样式
``
段落
评论已关闭