Javascript+DOM
javascript必须通过HTML/XHTML文档才能执行,有两种方式可以做到
- 将Javascript代码放到文档<head>标签中的<script>标签之间
- 将代码存在.js的独立文件中,并在原文档放一个<script>标签,并把它的src属性指向该文件,如
注释方式://或者/**/或者<!--,但是注意第三个不同于HTML,JS没有结尾那一半,如果想要用这个,则需要在每一行都使用这个头
变量的声明:var a=123,b;,不必说明数据类型,js可以任意改变变量的数据类型,在包住变量的时候可以使用双引号,也可以使用单引号
数组var a=Array(4);,当不知道数组应该有多少个元素的时候,数字可以不填或者可以var b = Array("c","d");,或者你也可以使用关联数组var abc = Array();abd["year"]="john"
对象
var exa= Object();
exa.name="alias";
exa.year="1999";或者可以这样创建var exa = {name="alias",year="1999"};
系统当中还包含了许多内建对象,同时浏览器也提供了宿主对象
条件语句
if语句:
if(condition){
statement;
}
else
{
}循环语句
while语句
while(confition)
{
}do...while:最少执行一次
do
{
}while();for循环
for(初始条件;测试条件;变化条件)
{
}函数
function exa()
{
}DOM

D:文档;O:对象;M:模型
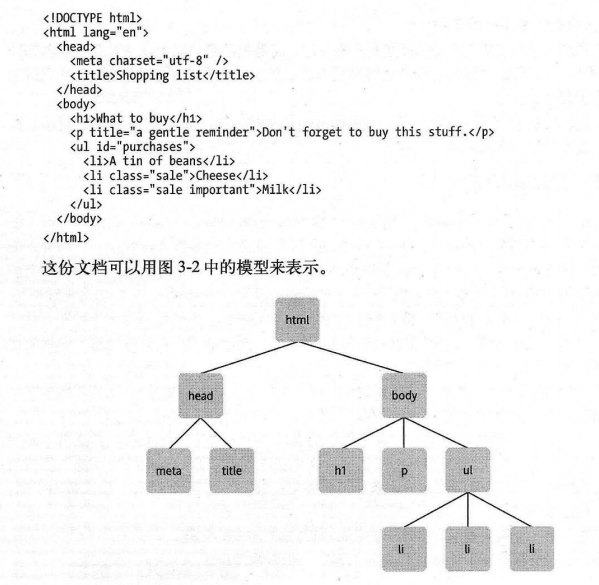
DOM把一份文档表示为一棵家谱树,如上图所示,<html>标签既无父亲,业务兄弟,是一个树根,也就是根元素,其下包含着一些元素节点如<body>等,又包含着一些文本节点,同时,还存在属性节点对元素做出更具体的描述,比如或title="xx"
获取元素
DOM一共有三种方法可以获取元素节点
getElementById(id)
返回一个与那个有着给定id属性值的元素节点对应的对象,这是document对象特有的函数,用法如document.getElementById("haha")
getElementsByTagName
返回一个对象数组,每个对象分别对应着文档里有着给定标签的一个元素,例如document.getElementsByTagName("li"),该方法可以使用一个通配符来作为参数,如计算文档内所有元素节点alter(document.getElementsByTagName("*").length)
getElementsByClassName
可以通过class属性中的类名来访问元素,如document.getElementsClassName("xx")
获取和设置属性
getAttribute:只能通过元素节点对象调用,获取每个元素的属性
var par = document.getElementsByTagName("p");
for( var i = 0;i<par.length;i++)
{
alter(par[i].getAttribute("title"));
}setAttribute:可以对属性节点的值做出修改,同样只能用于元素节点
var shopping = document.getElementById("xx");
shoupping.setAttribute("title","s list of goods")事件处理函数:在特定事件发生时调用特定的js代码,如onmouseover\onmouseout\onclick
childNodes属性
在一刻节点树上,childNodes属性可以获取任何一个元素的所有子元素,他是一个包含这个元素全部子元素的数组element.childNodes
假如想获取body的全体子元素:
var body_element = document.getElementByTagName("body")[0];//一份文档只有一个body元素
body_element.childNodes;
body_element.childNodes.length;查看包含的子元素个数nodeType属性:返回节点的nodeType属性node.nodeType
元素节点的nodeType值为1;
属性节点为2;
文本节点为3
nodevalue:获取一个节点的值,但是需要注意,当我们想获取文本节点的值,不能使用node.nodevalue,
元素本身的nodevalue属性是一个空值,我们应该使用node.childNodes[0].nodevalue,也即
包含的第一个子节点,文本节点的属性值
firstChild\lastChild:第一个子元素额最后一个子元素
示例:图片
弹窗式
<h1>三叶葵</h1>
<ul>
<li>
<a href="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2238087188,3406942186&fm=26&gp=0.jpg">将军葵</a>
</li>
<li>
<a href="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=131479460,3043707019&fm=26&gp=0.jpg">水户葵</a>
</li>
</ul>三叶葵
通过增加占位符图片,在主页上位图片预留一个浏览区域,在点击链接的时候,把占位符图片替换为与那个连接对应的图片,并阻止弹窗这一默认行为
show.js的内容:
<img id="replace" src=""/>
function showpic(pic) //用于替换连接
{
var source = pic.getAttribute("href"); //用于获取href属性
var place = document.getElementById("replace");代替一整个对象,使写法简洁
place.setAttribute("src".source)
}
index.php里的内容
<script type="text/javascript" src="script/show.js"></script>
<body>
<h1>三叶葵</h1>
<ul>
<li>
<a href="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2238087188,3406942186&fm=26&gp=0.jpg" onclick="showpic(this);return false;">将军葵</a> //onclick事件处理函数调用替换函数,并且返回一个f值给对象,让这个函数以为连接没有被点击,所以不会出现弹窗
</li>
<li>
<a href="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=131479460,3043707019&fm=26&gp=0.jpg",onclick="showpic(this);return false">水户葵</a>
</li>
</ul>
</body>在点击的同时修改图片的描述需要添加的函数行
var text = pic.getAttribute("title"); //当被点击时,提取图片的title属性
var description = document.getElementById("description"); //得到id是"description"的<p>元素,并把他保存到变量description里
description.firstChild.nodeValue = text; // j将上面那个节点的第一个紫点点的nodeValue属性值设置为变量text的值平稳退化
创建新窗口:js使用浏览器对象里的window对象的open方法来创建新的浏览器窗口window.open(url,name,features),三个参数分别是目标url,新窗口名字,新窗口的属性
javascript:伪协议
伪协议是一种非标准化的协议,javascript:伪协议让我们通过一个链接来调用js函数
function.pop(winURL)
{
window.open(winURL,"pop","width=320,height=480");
}
<a href="javascript:pop('www.shangxizhuan.site')">;haha</a>
<a href="#",onclick="pop('www.shangxizhuan');return false;">hahaha</a>对象检测:检测浏览器是否支持某js的方法的时候,可以把这个方法打包在一个if语句里面
if(doucument.getElementById){}方法的括号必须被删除
评论已关闭